Movie Search in Foursquare
Today I want to share a new feature that’s available on the Foursquare app and give a little background on how we got the ball rolling.
First – and I’m curious to see if any of you have different answers – where do you check movie times online? Maybe you use Google or an alternative search engine like bing. Maybe you use a service that specializes in movie times like Fandango or Movie Tickets.
What if you’re on the go? Normally when I want to check the movie times I only have a smartphone. Just opening Google works alright, though it’s a little clunky. It will show a map of each individual theater playing the movie, but you can’t get a map of all theaters and compare!
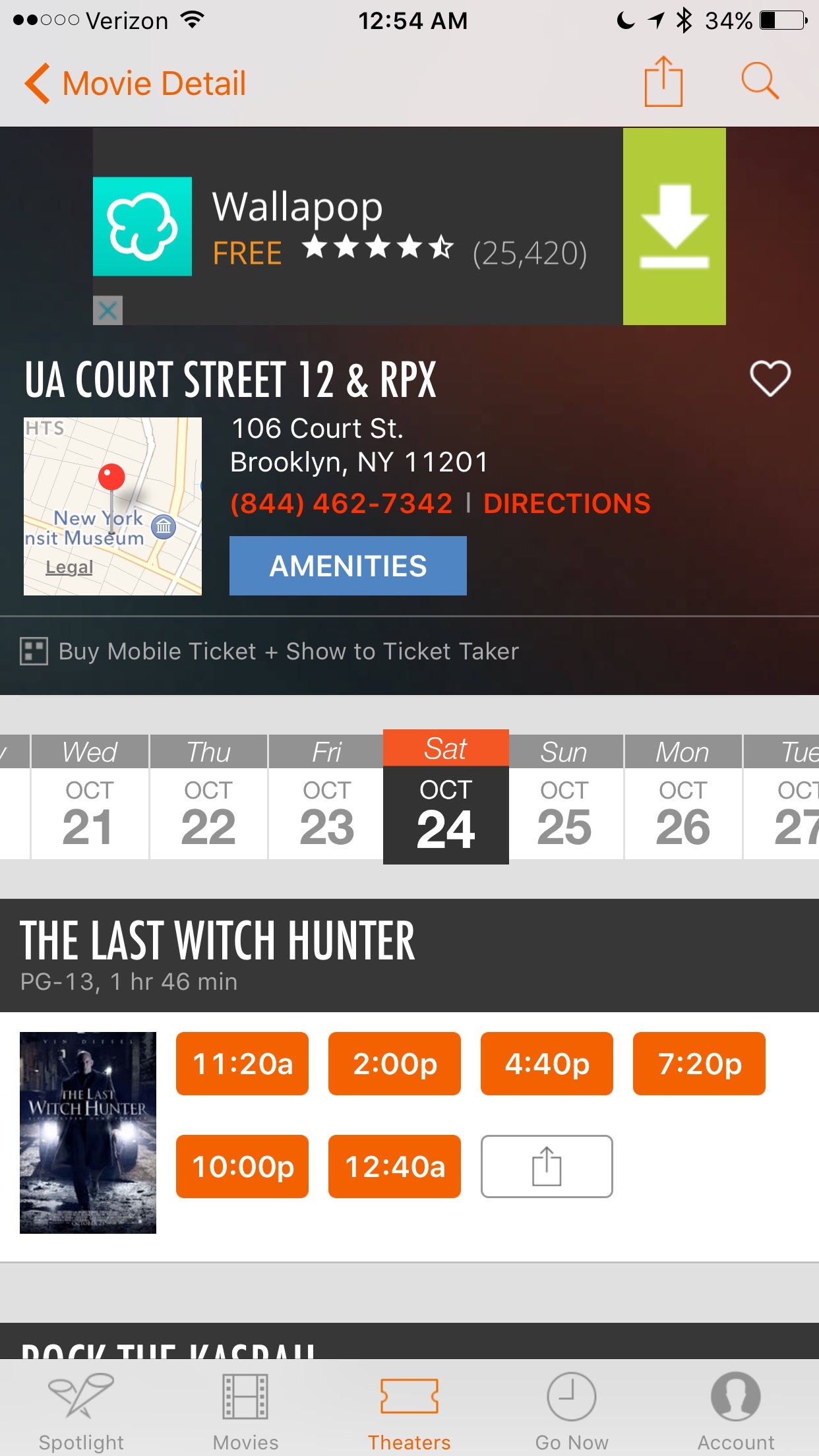
Fandango can’t seem to build a reasonable app for this – it’s full of popup ads which are horrible when you’re on a tight deadline. Again the maps are limited, and each page is full of flashy ads that really take away from the user experience. Now I’m no designer and I know this is subjective, but check out this train wreck:
So I thought we could do better at Foursquare. I’m already using Foursquare to plan my time when I’m outside the apartment, and finding movie theaters is a part of that. Why not be able to check the movie listings when I’m already figuring out which restaurant or bar to go to?
Foursquare already has:
– A great interface for searching.
– A way to see all results on a map.
– No ads that get in the way of completing the goal
– Uber integration. Is anyone prone to choosing movies that start in 5 minutes? “Come on we’ll get there before the previews are done!”
We’re just missing the ability to buy the ticket – but who knows maybe we’ll get that one day!
My role in this is small, but I want give a little insight on how a demo can help. We’ve been importing movie times from an external data source for awhile, which allowed people to check in to movies on Swarm. We even had the movies listed in our search indices! All that needed to be done was build a page where you can search for the data.
When hack day rolled around (that’s a day where engineers at Foursquare pick up on these kinds of projects that are outside their main area of focus), Stephanie Yang (@stpyang, blog) and I decided that we were going to build this demo. It took us a little longer than the day we were supposed to use, but it came out looking like this:
There were 3 key elements to our minimal product:
Show me a list of movies and movie times in my area. We had pictures and descriptions lying around, as well as an idea of how popular each movie was (thanks Swarm checkins!) in order to do the rankings.
A search box with autocomplete. This is so important! As you type, a list of potential movie matches comes up. This gets you to your search faster and prevents spelling errors and similar problems that can come up.
A search results page that will show you the information for the movie you want.
The pages that we designed were usable, but Stephanie and I spend most of our time on data science and backend engineering, not front-end engineering and design. And we only had a day or two – so I’m really happy with the output.
Now usually these demos just kind of sit there and nothing comes of it, but the team working on search quality liked the demo and saw people actually searching for movies in the app (I bet they were really annoyed when it didn’t work!) So, they decided to put it in the app.
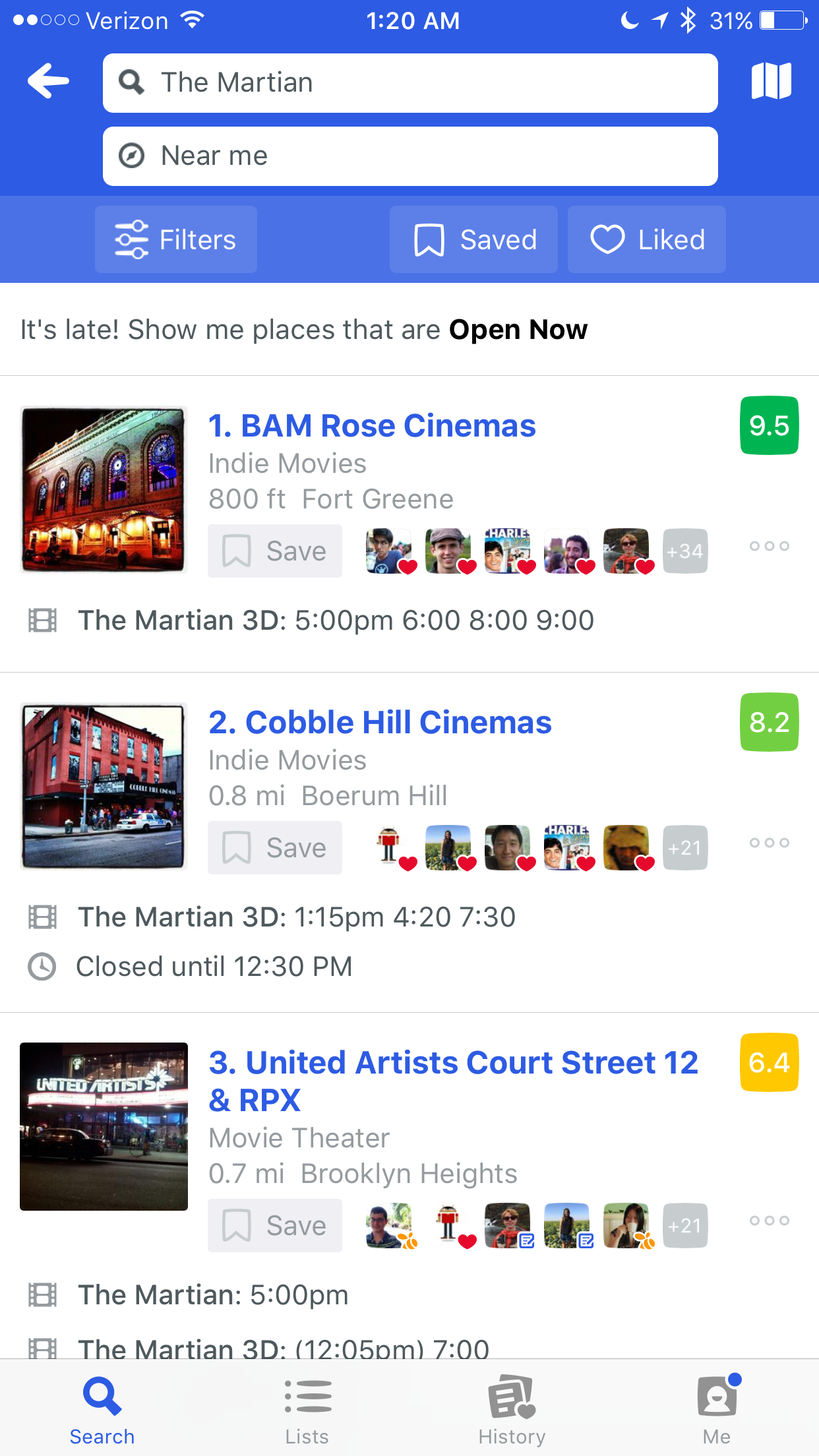
And the result is great! In my opinion, Foursquare is now the best app to use when you’re searching for movies. Here are some screen shots – note that when I start typing in a movie it immediately comes up on autocomplete. The search results are laid out on a list page that we’re all used to seeing. You can click through to see all the venue details for each theater, which Foursquare is already good at. And finally, if you tap the map icon, there’s your map of all the places you can go!
In terms of total work, my role in this was pretty small, since the sequence of events looks like this:
Years of engineering work and infrastructure by other engineers
Our 2 day hack project
Weeks of analysis, coding, and testing by other engineers
But I'm just glad we were able to get that feature up there! What are the takeaways from this experience? I'm not sure, but off the top of my head, here are some things that helped:
We were working on a feature that we personally wanted to use.
Most of the background work had been done (we just had to hook up the last 5%)
The feature fits in well with our current product. It doesn't distract from any of the other use cases and only comes up in autocomplete when we're reasonably sure you're after a movie.
If anyone out there gives it a try - let me know how it goes!